ユーザーに優しい検索を考えてみました【FileMaker】
小規模なデイサービスで使えるようなシステムを制作中です。
利用者さんのご利用予約と実績を兼ねた”利用票”(1日1人1レコード)を検索するときの動作について考えてみました。
事務処理に慣れた人だとFileMakerの標準の検索ボタンを押して検索できるかもしれませんが、もう少し親切にしてみました。
ご利用者さんの名前があいまいな書き方でも検索に引っかかるように作ってみました。
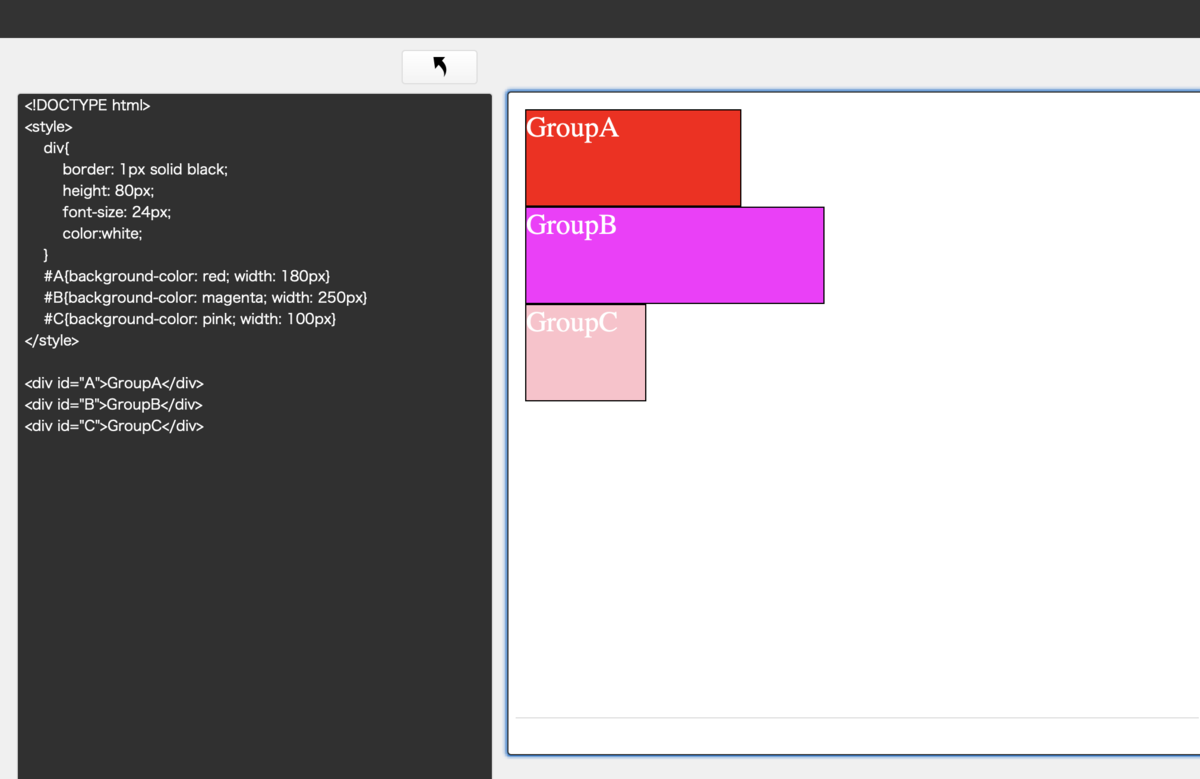
画面をお見せしますと、こんな感じです。

検索すると…

特に介護スタッフだと、声に出してご利用者さんの名前を呼ぶことはあっても、なかなか書くことはないので漢字がパッと出てこないこともありますからね☺️
どうやっているかというと、まずは来所日で検索して、そのあとPatternCountという関数で0なら対象レコードから外す、というやり方をしています。
他にも色々検索のやり方はあると思うので、試してみたいと思います。 レコード数が多くなったときにこのやり方で大丈夫か?検証する必要もありますね。
*おまけ
今更なのか?セレクターコネクターという開発モデルがあることを知り、デモファイルや動画をみています。
今のところアンカーブイばっかりですが、セレコネの方が適したシステムもありますよね。
Claris社さんに取材していただきました!
https://www.claris.com/ja/blog/2020/degital-transformation-at-nursing-home
オンライン取材を受け、かっこよく記事をまとめていただきました!
自分でも色々とブログ書いたりYouTube撮ったりしていますが、FileMakerのClarisさんにこういう風にまとめてもらうと、 説得力が違いますね!笑
そして記事の中で出てくる写真はラジオのコミュニティで知り合った、だん薫さんに撮影していただいたものを使っています📷 だんさんは漫画も描ける、すごい人です! 色んなことがオンラインになって、こういう写真があると本当に助かります笑
Claris Engageもぜひご覧ください! 記事もシェア歓迎です😆
カンファレンスに登壇します!
昨年初めてFileMakerのカンファレンスに参加しましたが、今年はなんとスピーカーとして参加します! engage.claris.co.jp
▼昨年の様子はこちら hotspiringday.hatenablog.com
今年は感染症の対策でオンライン配信とのことで、コンテンツも豊富ですね! プレゼンとの経験少なくトークにもそんなに自信はなかったのですが、ブログや営業資料で図解のストックがあったことや動画を作った経験のおかげでなんとか形になりそうです!
公開されたらぜひご覧ください🐧
FileMaker Pro 19が出ましたね!JavaScript練習中です!
FileMaker Pro 19がリリースされて2週間ほど経ちましたね。 私はバージョン16から使っていて、今回のような大きなバージョンアップは初めてです!
TwitterとかDiscordで皆さんの新しい技術への意欲や情報収集のはやさに圧倒されています!笑
今回新しくなったことは色々ありますが、特に面白いのがやっぱりFileMakerでJavaScriptを使ったインタラクティブなやり取りが簡単になったことですね。
Web ビューアで JavaScript を使用したスクリプト作成
これまで私はWebビューアもあまり使っていなくて、表現にJavaScriptを使うっていうこともやってなかったのですが、これからはExecute SQLみたいにみんながよく使う機能になるのかな〜と思っています。
とはいえ、Webに疎くて💦笑 現在少しずつ練習しているところです。まだまだ活用する段階には至っていません。
▼ヘルプを実践してみた

以前のバージョンでもWebビューアからFileMakerのスクリプトを実行することはできたみたいなんですけど、かなり面倒そうでした。笑
FileMaker.PerformScript (スクリプト, 引数);
それがこの関数によって多くのユーザーが使いたくなるような動きになりましたね。
Web ビューアの練習中
そもそもWebビューアを使いこなしていなかったので、この機会に少し練習中です。
Execute SQLもFileMakerのファイルで練習していました。
今回もこんなふうに練習しています!


テキストエディタ にコードをコピーしてみると、色がついてわかりやすいです。 私はSublime Textというテキストエディタを使っています。

昨年の FileMakerカンファレンスでお会いした、野田先生のブログを参考にさせてもらっています。
Webの知識はまとめられたサイトがあるので、こちらで基礎的なことから学んでいます。
FileMakerのPodcastを発見しました!
私はPodcastやvoicyなどの音声メディアをよく聞いているのですが、FileMakerの情報もPodcastで良いものを見つけました!
最近はこちらのPodcastのFileMaker Developerのインタビューとか新機能についてのエピソードを楽しく聞いています。
Kanban boardに挑戦したい
ホワイトボードの上でマグネットシートや付箋を移動させる管理方法って便利ですけど、ホワイトボードのあるところまで行かないと閲覧もできないですよね。 そこでTrelloみたいな感じでドラッグ&ドラッグできて、それがFileMakerのデータとして使えるとかなり便利そうだな〜と思います。シフト調整やらスケジュール管理などに使えそうです!
アドオンもリリース予定みたいなので、これを使うことでさらに楽に作れるかもしれませんね!
デイサービスシステムの無料版を作ってみました【Youtubeデビュー!】
他のデイサービスでもKotobukiのようなものを使ってもらうべく... hotspiringday.hatenablog.com
ホームページを開設したりユーザーの声動画を撮ったりしましたが、導入を検討されている方に実際にシステムを動かしてもらう体験をご提供できないこのご時世!
ipadだけで完結するようなカスタムAPPを無料公開することにしました。
レイアウトをコピーできるところはコピーしましたが、ipadで完結するように1から設計したので結構開発にも時間をかけて頑張りました。笑
そしてこれまでも動画を企画・編集することはありましたが、初めて自分自身を出演させてみました!
他人に出演してもらうよりは融通が利いてやりやすかった(それこそアジャイル的な)のですが、勇気がいることでした笑
ユーザーの声に出演してくれたみんなの苦労がわかりました。笑
これまでシステムを導入していなかった事業所にとっては、果たしてスタッフがipadを使って入力ができるのだろうか? という不安があるでしょうから、まずは無料版で評価していただければと思っています。 (FileMakerにも無料評価版がありますしね!)
そして動画の評判がなかなか良くて、こんなご時世ですしYoutubeちょっと頑張ろうかな?と思っています。
私自身、買い物をするときにはYoutubeで検索していますし、FileMakerの技術もほとんど動画から学びました。
こんなご時世、せっかくだから色んな集客方法を試してみようと思っています!
▼LINEスタンプでPRの練習をしてみました
keynoteでLINEスタンプのPR動画作ってみた✨ pic.twitter.com/TJbyC0RDUU
— アレグロペンギン 🌤️ぺんちゃん (@zemiseipen) 2020年5月3日
ホームページと動画制作の備忘録
ホームページを制作したので、その備忘録を書いておきます。 hotspiringday.hatenablog.com
出来上がったホームページはこちら
参考にしたもの
色々とネットで調べていたら、こんな記事を見つけました。
qiita.com とにかく早く公開したかったんで今回はWordPressを使ってみることにしました! 実は最初に色んな記事を参考に何となく環境構築してしまって、HTTPS化やSSL化をする段階で環境自体の欠陥に気づきました。
詳しい人にも聞いてみましたが、原因わからず… (謎にVMインスタンスが壊れていました。)
テクニカルなことで久々に躓いて、わからないことに取り組むとき
— アレグロペンギン 🌤️ぺんちゃん (@zemiseipen) 2020年3月8日
1.手をつける前に全体を理解する
2.参考にしたものとの環境の違いを理解する(できれば同じ環境に)
3.自分が行った手順、エラーメッセージを記録する
最低でもこの辺りちゃんとしないと、と自戒Tweet
詳しい人に助けを求めるのにも、「何もしてないのに勝手に壊れた」では詳しい人もどうしようもないわけで…😨 不慣れなことにチャレンジするときは、自分の踏んだ手順や参考にした記事、エラーなどはちゃんと記録しておかなきゃな〜と改めて反省しました。
中身もある程度作ってしまっていたので、WordPressのバックアップをとって、GCPのプロジェクトを削除し、環境を最初から作り直しました。
仕切り直して、参考にしたのがこの動画です。 動画だと手っ取り早く手順がわかります。
GCPを始めるところからHttps化SSL化まで紹介してくれているので、助かりました。
ホームページを作るのも、要件定義が大事なのでは?
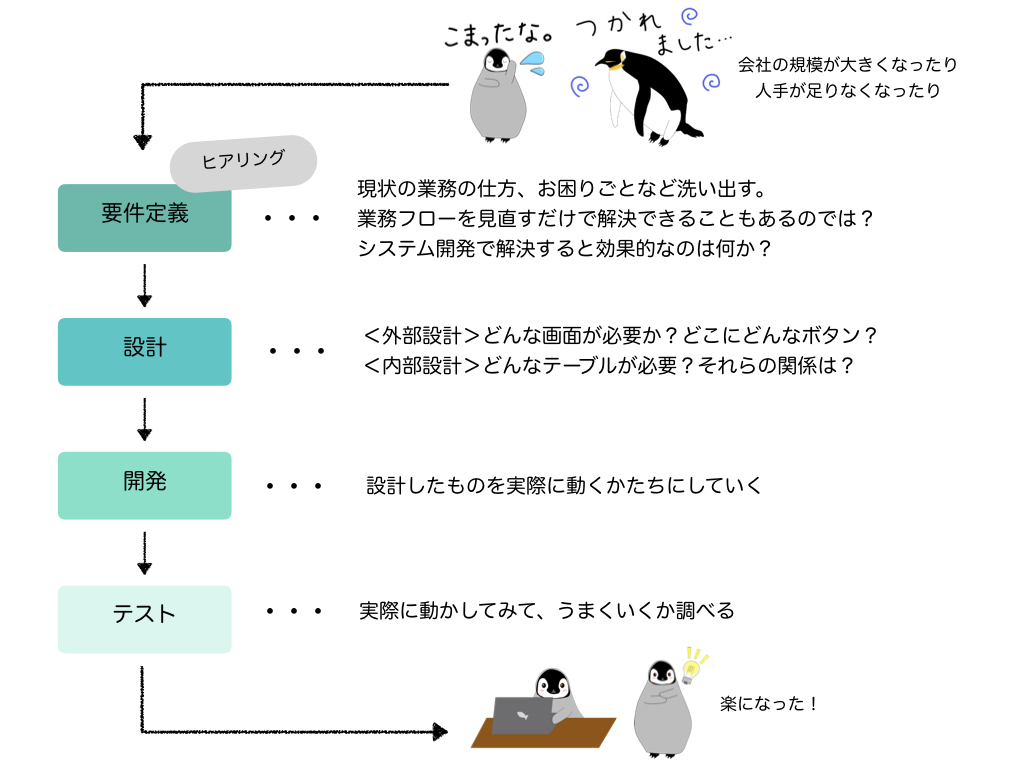
ホームページ制作も動画制作も、下ごしらえには時間をかけても良い!という派です。 システムを開発する上でも、要件定義や設計がしっかりしていれば成功しやすいと思いますが、何か企画するときにこうした下ごしらえ的作業に時間をかけるとあまり外れがないと思います。
⬇︎システム開発の工程

ホームページの目的やアイデアは紙とかマインドマップで一回アウトプットしてから、作り始めました。
 サイト内に埋め込んでいるユーザーの声動画も構成を1回紙にまとめてから、作りました!
サイト内に埋め込んでいるユーザーの声動画も構成を1回紙にまとめてから、作りました!
 (所々ぼかし入れてます)
(所々ぼかし入れてます)
動画編集は結構大変
出来上がった動画がこちら youtu.be
5分の動画を編集するのに、3日以上かかりました。 私がインタビュアーになって話を引き出していたのですが、動画出演する方も初めてなので緊張していたみたいです。 編集できるから何回やり直しても大丈夫なことを伝え、「じゃあ練習ね!」と言ってリラックスしてもらってから撮ったら良い感じに撮影できました😀 練習ね!と言いつつ、出演してくれた方も撮り終わったら「今のでいいよ」と言ってくれました!
インタビュー動画にマイクは必須だった
5年ほど前に購入したミラーレス一眼レフカメラがあったので映像はそれで撮って、音声は別撮りしました。
と言うのも、外付けマイクを購入したもののカメラに外部マイクの端子が付いておらず…😭
こんな感じで、マイクをiphoneに取り付けて録音しました。

カメラで撮った動画を再生してみると、やっぱり音声に雑音が入っていてちょっと長く聞けないかな?という感じだったので、手間はかかりましたが音声は単一指向性マイクを使って別撮りして良かったです。
「えーっと」を取り除くのが大変すぎる
編集に費やした時間のほとんどはこの「えーっと」を取り除く作業でした。 編集ソフトはMacにもともと入っているiMovieを使いましたが、「えーっと」は波形からはわからず、この作業はどのソフトを使っても難しいんじゃないかな?と思います。
音声ができてからは早かった
映像の素材を写真や動画で用意していて、それを当てはめていくのは割と簡単でした!あとはサムネをkeynoteで作って完成しました✨
ホームページは再現性◎
WordPressで無料のテーマを使わせてもらいましたが、同じテーマを使ったらすぐ簡単にホームページ作れるな〜と思いました!
⬇︎このテーマを使いました ja.wordpress.org
今PHPで作ったサイトの管理人もしているので、今度はWordPressに頼らずとも一度何かのサイトを作ってみるのも良いかもしれません。ハードルは下がりました!
ホームページを作りました!
前回ブログで、独立します!と言いました笑 hotspiringday.hatenablog.com
やっとホームページができ、屋号も決めてあとは開業届けを出すだけです🐧 (開業日も決まっています)
コロナコロナ…と大変な世の中になっていますね。 こんなときに個人事業主になるので、ちゃんと生活できるか… 不安なところもありますが、今回の不況はこれまでの仕事のあり方や価値観が大きく変わるチャンスでもあると思っています。
アレグロペンギンという屋号にしました
アレグロは音楽用語で快活なテンポです♪ 屋号に「パピプペポ」を入れたかったので(語感的にw)、アレグロペンギン にしました!
⬇︎アレグロペンギン ホームページはこちら www.allegro-penguin.com
IT導入する意味とか価値をわかってもらえるように、IT活用法のお話もこちらで綴っていきたいと思っています! ぜひ遊びに来てください🐧