FileMaker Pro 19が出ましたね!JavaScript練習中です!
FileMaker Pro 19がリリースされて2週間ほど経ちましたね。 私はバージョン16から使っていて、今回のような大きなバージョンアップは初めてです!
TwitterとかDiscordで皆さんの新しい技術への意欲や情報収集のはやさに圧倒されています!笑
今回新しくなったことは色々ありますが、特に面白いのがやっぱりFileMakerでJavaScriptを使ったインタラクティブなやり取りが簡単になったことですね。
Web ビューアで JavaScript を使用したスクリプト作成
これまで私はWebビューアもあまり使っていなくて、表現にJavaScriptを使うっていうこともやってなかったのですが、これからはExecute SQLみたいにみんながよく使う機能になるのかな〜と思っています。
とはいえ、Webに疎くて💦笑 現在少しずつ練習しているところです。まだまだ活用する段階には至っていません。
▼ヘルプを実践してみた

以前のバージョンでもWebビューアからFileMakerのスクリプトを実行することはできたみたいなんですけど、かなり面倒そうでした。笑
FileMaker.PerformScript (スクリプト, 引数);
それがこの関数によって多くのユーザーが使いたくなるような動きになりましたね。
Web ビューアの練習中
そもそもWebビューアを使いこなしていなかったので、この機会に少し練習中です。
Execute SQLもFileMakerのファイルで練習していました。
今回もこんなふうに練習しています!


テキストエディタ にコードをコピーしてみると、色がついてわかりやすいです。 私はSublime Textというテキストエディタを使っています。

昨年の FileMakerカンファレンスでお会いした、野田先生のブログを参考にさせてもらっています。
Webの知識はまとめられたサイトがあるので、こちらで基礎的なことから学んでいます。
FileMakerのPodcastを発見しました!
私はPodcastやvoicyなどの音声メディアをよく聞いているのですが、FileMakerの情報もPodcastで良いものを見つけました!
最近はこちらのPodcastのFileMaker Developerのインタビューとか新機能についてのエピソードを楽しく聞いています。
Kanban boardに挑戦したい
ホワイトボードの上でマグネットシートや付箋を移動させる管理方法って便利ですけど、ホワイトボードのあるところまで行かないと閲覧もできないですよね。 そこでTrelloみたいな感じでドラッグ&ドラッグできて、それがFileMakerのデータとして使えるとかなり便利そうだな〜と思います。シフト調整やらスケジュール管理などに使えそうです!
アドオンもリリース予定みたいなので、これを使うことでさらに楽に作れるかもしれませんね!
デイサービスシステムの無料版を作ってみました【Youtubeデビュー!】
他のデイサービスでもKotobukiのようなものを使ってもらうべく... hotspiringday.hatenablog.com
ホームページを開設したりユーザーの声動画を撮ったりしましたが、導入を検討されている方に実際にシステムを動かしてもらう体験をご提供できないこのご時世!
ipadだけで完結するようなカスタムAPPを無料公開することにしました。
レイアウトをコピーできるところはコピーしましたが、ipadで完結するように1から設計したので結構開発にも時間をかけて頑張りました。笑
そしてこれまでも動画を企画・編集することはありましたが、初めて自分自身を出演させてみました!
他人に出演してもらうよりは融通が利いてやりやすかった(それこそアジャイル的な)のですが、勇気がいることでした笑
ユーザーの声に出演してくれたみんなの苦労がわかりました。笑
これまでシステムを導入していなかった事業所にとっては、果たしてスタッフがipadを使って入力ができるのだろうか? という不安があるでしょうから、まずは無料版で評価していただければと思っています。 (FileMakerにも無料評価版がありますしね!)
そして動画の評判がなかなか良くて、こんなご時世ですしYoutubeちょっと頑張ろうかな?と思っています。
私自身、買い物をするときにはYoutubeで検索していますし、FileMakerの技術もほとんど動画から学びました。
こんなご時世、せっかくだから色んな集客方法を試してみようと思っています!
▼LINEスタンプでPRの練習をしてみました
keynoteでLINEスタンプのPR動画作ってみた✨ pic.twitter.com/TJbyC0RDUU
— アレグロペンギン 🌤️ぺんちゃん (@zemiseipen) 2020年5月3日
ホームページと動画制作の備忘録
ホームページを制作したので、その備忘録を書いておきます。 hotspiringday.hatenablog.com
出来上がったホームページはこちら
参考にしたもの
色々とネットで調べていたら、こんな記事を見つけました。
qiita.com とにかく早く公開したかったんで今回はWordPressを使ってみることにしました! 実は最初に色んな記事を参考に何となく環境構築してしまって、HTTPS化やSSL化をする段階で環境自体の欠陥に気づきました。
詳しい人にも聞いてみましたが、原因わからず… (謎にVMインスタンスが壊れていました。)
テクニカルなことで久々に躓いて、わからないことに取り組むとき
— アレグロペンギン 🌤️ぺんちゃん (@zemiseipen) 2020年3月8日
1.手をつける前に全体を理解する
2.参考にしたものとの環境の違いを理解する(できれば同じ環境に)
3.自分が行った手順、エラーメッセージを記録する
最低でもこの辺りちゃんとしないと、と自戒Tweet
詳しい人に助けを求めるのにも、「何もしてないのに勝手に壊れた」では詳しい人もどうしようもないわけで…😨 不慣れなことにチャレンジするときは、自分の踏んだ手順や参考にした記事、エラーなどはちゃんと記録しておかなきゃな〜と改めて反省しました。
中身もある程度作ってしまっていたので、WordPressのバックアップをとって、GCPのプロジェクトを削除し、環境を最初から作り直しました。
仕切り直して、参考にしたのがこの動画です。 動画だと手っ取り早く手順がわかります。
GCPを始めるところからHttps化SSL化まで紹介してくれているので、助かりました。
ホームページを作るのも、要件定義が大事なのでは?
ホームページ制作も動画制作も、下ごしらえには時間をかけても良い!という派です。 システムを開発する上でも、要件定義や設計がしっかりしていれば成功しやすいと思いますが、何か企画するときにこうした下ごしらえ的作業に時間をかけるとあまり外れがないと思います。
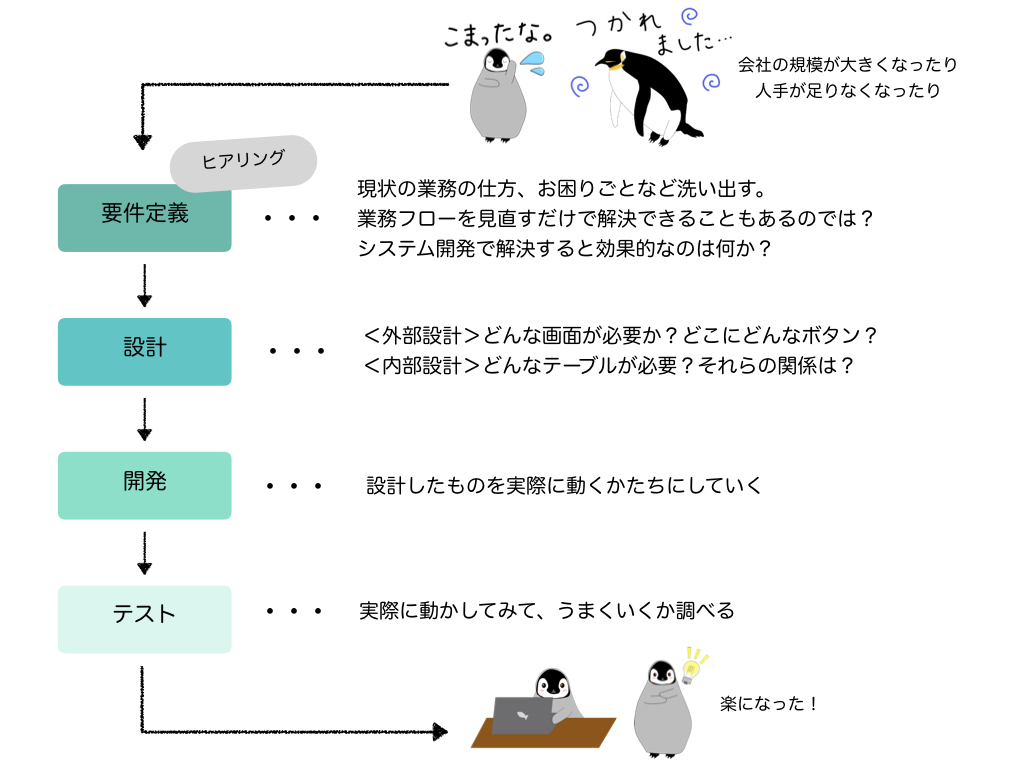
⬇︎システム開発の工程

ホームページの目的やアイデアは紙とかマインドマップで一回アウトプットしてから、作り始めました。
 サイト内に埋め込んでいるユーザーの声動画も構成を1回紙にまとめてから、作りました!
サイト内に埋め込んでいるユーザーの声動画も構成を1回紙にまとめてから、作りました!
 (所々ぼかし入れてます)
(所々ぼかし入れてます)
動画編集は結構大変
出来上がった動画がこちら youtu.be
5分の動画を編集するのに、3日以上かかりました。 私がインタビュアーになって話を引き出していたのですが、動画出演する方も初めてなので緊張していたみたいです。 編集できるから何回やり直しても大丈夫なことを伝え、「じゃあ練習ね!」と言ってリラックスしてもらってから撮ったら良い感じに撮影できました😀 練習ね!と言いつつ、出演してくれた方も撮り終わったら「今のでいいよ」と言ってくれました!
インタビュー動画にマイクは必須だった
5年ほど前に購入したミラーレス一眼レフカメラがあったので映像はそれで撮って、音声は別撮りしました。
と言うのも、外付けマイクを購入したもののカメラに外部マイクの端子が付いておらず…😭
こんな感じで、マイクをiphoneに取り付けて録音しました。

カメラで撮った動画を再生してみると、やっぱり音声に雑音が入っていてちょっと長く聞けないかな?という感じだったので、手間はかかりましたが音声は単一指向性マイクを使って別撮りして良かったです。
「えーっと」を取り除くのが大変すぎる
編集に費やした時間のほとんどはこの「えーっと」を取り除く作業でした。 編集ソフトはMacにもともと入っているiMovieを使いましたが、「えーっと」は波形からはわからず、この作業はどのソフトを使っても難しいんじゃないかな?と思います。
音声ができてからは早かった
映像の素材を写真や動画で用意していて、それを当てはめていくのは割と簡単でした!あとはサムネをkeynoteで作って完成しました✨
ホームページは再現性◎
WordPressで無料のテーマを使わせてもらいましたが、同じテーマを使ったらすぐ簡単にホームページ作れるな〜と思いました!
⬇︎このテーマを使いました ja.wordpress.org
今PHPで作ったサイトの管理人もしているので、今度はWordPressに頼らずとも一度何かのサイトを作ってみるのも良いかもしれません。ハードルは下がりました!
ホームページを作りました!
前回ブログで、独立します!と言いました笑 hotspiringday.hatenablog.com
やっとホームページができ、屋号も決めてあとは開業届けを出すだけです🐧 (開業日も決まっています)
コロナコロナ…と大変な世の中になっていますね。 こんなときに個人事業主になるので、ちゃんと生活できるか… 不安なところもありますが、今回の不況はこれまでの仕事のあり方や価値観が大きく変わるチャンスでもあると思っています。
アレグロペンギンという屋号にしました
アレグロは音楽用語で快活なテンポです♪ 屋号に「パピプペポ」を入れたかったので(語感的にw)、アレグロペンギン にしました!
⬇︎アレグロペンギン ホームページはこちら www.allegro-penguin.com
IT導入する意味とか価値をわかってもらえるように、IT活用法のお話もこちらで綴っていきたいと思っています! ぜひ遊びに来てください🐧
デイサービス自社システムを他事業所にも使ってもらって、楽してもらいたい
年末に書いたこの記事、後にQiitaにも同内容で投稿し、いろんな方に見ていただきました。 hotspiringday.hatenablog.com
自分もこんなことやってみたい、うちの事業所でも使いたい、といった声をいただきまして…
デイサービスで店番しながら開発していく勤め人生活を終了し、このプロダクトとともに独立することにしました!
前々から、このシステムを自社だけで使うのはもったいないよなあ。と思っていましたが、色んな人に記事見ていただきポジティブな反応をいただけたこと、実際にこのシステムを使いたいと言ってくれた人がいたことが私の背中を押してくれました!
今、ユーザーの声を動画にまとめたり、営業資料をつくったりしています。
ユーザーの声動画、できた!
— 気象ゼミごっこ⛅ぺんちゃん (@zemiseipen) 2020年2月23日
iMovieで編集したけど、音声別撮り、インタビュー映像に加え、使用シーンとかも加えて、割と満足してる。
ちょっとした動画編集スキルを手に入れたかもしれない!
本当はネットで全編公開したい… pic.twitter.com/CYmKmhOywR
システムを1人で作る過程においても、要件定義、デザイン、開発‥と色んなことを自分でやってきましたが、 これからはビジネスプランを考えるところから、マーケティング、営業、経理的なこと‥ 未経験のこともまずは自分でやっていきます。
1人で自由にやっていくんだ!というモチベーションより、売りたいものがあるから売る、といった感じで、 独立するとなってから、以前よりも人とのつながりを感じています。 デイサービスのスタッフもユーザーの声動画に出演してくれて、すごく良いこと言ってくれています!
私はどんな業界、どんな小さい規模の会社でもITが必要だと思っています。 もっと言えば、家という単位でも自動化できるところは自動化したい!という立場です。 (おうちハック好き)
例えば、火を起こすということも時代とともに変化していますよね。

何かを焼く・加熱する・照らす…などの目的があって火を起こすわけですが、現在では目的によっては火を起こす以外のソリューションを選択することも増えています。(例えばご飯を炊くのに電気圧力鍋を使ったり)
情報の取り扱いも、同じように進化して良いはずです笑
商品やサービスを提供してその報酬としてお金をもらう、ということには必ず情報がつきまといます。 人には記憶という能力がありますが容量に限界がありますし、これをコンピューターに任せてしまうような仕組みをつくることができれば、小さな企業であっても業務の幅が広がり、少ないメンバーでも余裕を持って働けると思います。
介護業界は特にそうした仕組みがないところのほうが多いので、他社と差をつけることができ、会社の付加価値も上がるでしょう。
さらに人手不足の業界なので、ITによって業務が効率化されると、就職先として他の企業より魅力的であると評価されるでしょうし、うまく使って賃金を上げることができると、より優秀な人を雇用することができるでしょう。
以前はそうした業務システムは大企業や資金のある会社だけのものだったかもしれませんが、今は違います。
小さな会社でもガスコンロ、IHクッキンヒーターを設置することができ、電子レンジを導入することができます。 これまでの業務がそれらを使ってできるようになって、もっと美味しいレシピを考えたり、レパートリーを増やすことができるかもしれません。
私はIHクッキングヒータや電子レンジを作ることが好きなだけでなく、面倒なこと、お困りごとに対して最適なソリューションは何か?考えること(≒要件定義)が好きなので、 これからはそのようなことをやっていきたいと思っています。
これまでも、「FileMakerでこんなことできないかな?」と言われて、 FileMaker以外のソリューション、IT以外のソリューションを提案し、採用してもらうこともありました。
「こんなことできないかな?」の先にある目的や要望を考えたり、人の期待する操作性を考えて、UIをデザインしていく‥ ということが結構気持ち良いんです。笑
うちのデイサービスでは、何気なく記録をとることができ、何気なく情報が共有され、何気なく検索・集計できています。 骨組みはできているので、あとは細かいところをカスタマイズして、進化可能なシステムとして使ってもらい、多くの方に楽をしてほしいと思っています。
カスタムAPPを作っていく
前回、Qiitaのアドベントカレンダーに参加した記事
こちらをちょっときれいに整えてQiitaに再掲したところ、多くの方に見ていただきトレンドに載るまでになりました。
この記事やブログが、FileMakerでこんなことができるんだ~と知っていただくきっかけにもなっているようなので、これからFileMaker導入しようと思っている方、システム化に取り組んでいこうという意気込みをお持ちの方に向けて、おすすめの本や動画をご紹介してみたいと思います。
データベースって何?という人には
かなり昔の本ですが、データベースを少し知っておこうという場合にはぴったりの本だと思います。あまり頭を使わずに読める本です。 エンドユーザーとして業務システムを使ったことがない人にとっても理解しやすいと思います。FileMakerを導入するか迷っている人には
事例紹介の動画がyoutubeにあがっているので、自分のやりたいことに似ている事例があるか探してみると良いと思います。
▼おすすめ
動画を見て、やってみたいなと思ったらFileMaker試用版をダウンロードしてみると良いと思います。
https://www.filemaker.com/jp/trial/
自分のPCでFileMakerの環境ができたら、スターターソリューションやサンプルファイルなど誰かが作ったものの中身を見てみると、雰囲気がわかると思います。 私は以前に開催されていたFileMaker選手権の受賞作をダウンロードして、中身を見ていました。
私が作ったサンプルファイルもここにリンクを貼っておきます。 以前FM南九州に参加したときに作ったファイルです。 体裁があまり整っていませんが、ポップオーバーに作成時のコメントをいれているので、いじってみると面白いかもしれません。笑
Dropbox - 販売管理システム.fmp12 - Simplify your life
いきなり作ると後々後悔することになりそうです笑
FileMakerではいきなり動くものを作れますが、お作法があります。 データベースの基本やFileMaker特有のお作法への理解がないと、データがたまっていったときにファイルが壊れてしまったり、自分の作ったものをあとで理解できなくなってしまったり‥悲しい思いをするかもしれません。
特にアンカーブイ、分離モデルの考えは頭にいれておいたほうが良さそうです。
データモデリングの動画も先に見ておいたほうがいいかもしれません。
その他 入門者におすすめ動画
youtubeの動画は倍速で見れるので、私は1.5倍か1.75倍にして見ています。
デイサービスでFileMakerソリューションを作って楽をしています
今回の記事はQiitaのアドベントカレンダーに参加しています。 qiita.com Qiita初登場なので簡単にこのブログを紹介しますと、FileMakerで業務システムを作っていく奮闘記です。
FileMaker導入の経緯
実家のデイサービスで事務として働いていますが、もともと顧客情報がスタッフの記憶だったりエ○セルや紙で管理されていて、それらは更新されたりされていなかったりする‥といった状況でした。業務の流れに沿って情報が行き来する、ということがなかったので、データベースを作ろう、ということでFileMakerに行き着きました。まずはお試し無料期間で顧客情報から作りはじめ、そのまま購入、その後すぐにFileMakerServer導入‥というように、本当に小さく始めてだんだん大きく育っていっています。
今回は改めて弊社での業務システムの紹介をしてみたいと思います。
デイサービスとは

弊社の業務内容を簡単に説明します。介護保険制度を使って、介護認定を受けた高齢者の方にサービスを提供しています。ケアマネージャーさんが作ったプランに従って、ご利用者さんを朝お迎えに行き、1日レクレーションや入浴で楽しんでいただき、夕方にお送りするのが基本的なサービスです。弊社ではご利用者さんのご家族からの細かい要望にもお応えしており、夕食までの延長利用、お泊りのサービスも行っています。
何に困っていたか?
情報の伝達がうまくいかない
例えばご利用者さんから利用変更の希望があったときに、その旨をケアマネージャーさんにも連絡しなければならないのですが、その利用者さんのケアマネージャーさんはどこの誰なのか?連絡先は?といったことがすぐにわからず、テンプレートはあるのに、そのテンプレートになかなか行き着かない‥という状態でした。社内での連絡も電話か口伝だったので、相手が話し中だったり手が離せない状況のときは再度連絡しなければならないし、行き違いが多々生じていました。
情報の検索が困難
例えばご利用者さんの体温が少し高めのとき、その方の平熱や前回来所されたときの様子などを確認する必要がありますが、紙でファイリングされたものからその情報を引き出そうとすると、かなり時間がかかっていました。ご利用者さん毎ではなく日毎にファイリングされていたので、まずその方が最後に利用されたのはいつなのか?を記憶から引き出し、何枚も紙をめくって該当の箇所を見つけていました。
集計作業や書類作成に時間がかかる
今月の売上金額を把握するのにも時間がかかり、毎月何度かエクセルに今月あったことを転記して大体の金額を把握していました。また介護保険を使っているため行政で決められた書類がたくさんあり、急に新たな書類を作成しなければならない、ということも多々発生しており、その度に右往左往していました。
FileMakerで作った業務システム
PCトップ画面

ipadトップ画面

こんな雰囲気です。1日1人1レコードの利用票というテーブルをメインのトランザクションテーブルに持ち、その子情報としてバイタルデータやご利用中のお写真、特記事項などを持っています。

レイアウトではあまりフィールドを載せていませんが、このテーブルでは介護保険に基づいて売上を計算したりしています。お泊り料金に夕食代と朝食代を含める、など自社のルールにも対応しています。
▼利用票テーブル

この利用票テーブルが予約と実績を兼ねていて、予約状況の確認やサービスの記録、介護保険の請求に役立っています。
▼予約確認用カレンダー
 介護スタッフはこのカレンダーを見ながらシフトの調整をしています。日々更新される情報なので本当はプリントアウトしたくないのですが、介護スタッフからの要望で週に1度プリントして掲示しています。
介護スタッフはこのカレンダーを見ながらシフトの調整をしています。日々更新される情報なので本当はプリントアウトしたくないのですが、介護スタッフからの要望で週に1度プリントして掲示しています。
介護スタッフがipadからバイタル入力
ipadではその日の利用票を検索して表示しており、介護スタッフがバイタル情報や特記情報を入力していきます。UIは介護スタッフの要望をほぼ取り入れていて、間違ってレコードを消してしまったり‥というようなことがないように自由度は低めに作っています。どう扱っても大きな失敗がないように、あらゆる動きをシステムが先回りして防ぐというようなつくりにしています。


FileMakerの標準テンキーだとipadの画面が下から半分以上隠れてしまうので自作のテンキーを使用しています。
再検ボタンを押すと、特記事項に[体温再検してください!]と入力され、ご利用者様名が表示されているボタンを押すと詳細画面に遷移し、バイタルが複数記入できるようになっています。

ipadからその日に行ったレクレーションの登録もしてもらっています。

ここまで入力し終えたら、印刷依頼のボタンを押します。
そうするとslackで事務所にメッセージが届き、事務スタッフはご家族への連絡帳をプリントします。

事務スタッフはPCから
ご利用された時間、要介護度、ご利用内容(入浴をしたか?昼食を提供したか?など)が入力されていれば、介護保険の算定に必要なコードや単位が出てくるので、月末になるとこれをケアマネージャーに報告します。(書き写すだけですが、ケアマネージャーから送られてきた予定に実績を書き込むので、手書きの作業です。)

事務スタッフはお問い合わせの対応、利用予約の変更、書類の作成などでこのソリューションを活用しています。 システム導入以前は、記憶していないとすぐに対応できない仕事がたくさんあり、ご利用者さんが何曜日に何時から何時まで利用されるのか?要介護度は?といったことを覚えていたり、個人でメモしたりしていました。

そのため、変更があった場合にそのことがスタッフ全員に伝わっていなかったり、忘れてしまったり、という場合に間違った処理をしてしまうことがありました。 FileMaker導入によって、記憶しておかなくても何気なく業務ができるようになり(笑)、ちょっとしたことも共有されるようになったと思います。
▼事務スタッフが一番喜んでいる機能はこちら
データベースというまでもないような事務作業もFileMakerで行っています。 例えば今までテプラでしていた名札を作るというようなことも、FileMakerで利用者マスタからレイアウトを整えたものをシールに印字しています。
▼名札

▼請求書や領収書を入れる封筒に印字する機能

役員は売上をよく見ています
 ご利用予約があれば、大体売上の見込みがわかります。計算はだいたいスクリプトで足し算のLoopをすればよくて、計算結果は数字フィールドにいれています。リアルタイムで正確な数字を知りたいというわけではないので、この方法で満足しています。
左に一覧、矢印ボタンでその詳細を見る、というレイアウトを私は気に入ってよく使っています。(笑)
ご利用予約があれば、大体売上の見込みがわかります。計算はだいたいスクリプトで足し算のLoopをすればよくて、計算結果は数字フィールドにいれています。リアルタイムで正確な数字を知りたいというわけではないので、この方法で満足しています。
左に一覧、矢印ボタンでその詳細を見る、というレイアウトを私は気に入ってよく使っています。(笑)
その他、書類の作成も大体FileMakerが活躍しています。
ipadから体験利用されている方の様子を入力すると

▼こんな書類ができています。
これをケアマネージャーさんにお送りしています。

ご利用者さんにipadでご署名をいただく書類もあります。 hotspiringday.hatenablog.com
その他、行政に提出する書類やデイサービス日誌など‥介護施設にはたくさんの書類がありますが、FileMakerでたまったデータを二次利用したりテキストのテンプレートを使うことで、文章を手打ちする作業を最小限に抑えています。
基本的なところは3ヶ月くらいで開発できた
今回ご紹介したようなこの業務システムのコアな部分はすぐに開発できました。FileMakerの技術の前に一度データベースの基本的な考え方を少し勉強してから開発に着手しましたが、その準備時間を含めても3ヶ月以内には運用スタートしていました。
時間がかかったのは実際に作っていく工程よりも業務フローの整備です。 人によって呼び方が違う曖昧なタスクやサービスのルールを明文化していき、データベースとして扱いやすいように分類していきました。介護保険のルールは扱いづらく、無理やりな部分もあります。
ノーコードで開発できる!とは言ったものの
例えばAPIを使って郵便番号から住所を出すみたいなことは早い段階で必要になってくるし、SQLも使っているし、FileMaker Server の管理はFileMakerの知識だけではなくてネットワークにも少し詳しくなる必要があったり…と、何も難しいことをしなくてもアプリみたいなものを作れるんだ~♪と思ってやってみると、騙された気分になるかもしれません。(笑)
しかし開発に取り掛かってからすぐに使えるものができるというのは嬉しいので、なんだかんだ色んなことに手を出したくなって、気づいたら結構大きくなっていました。
弊社では事務処理がかなり簡単になったものの介護スタッフの仕事はあまり減っていないので、今後バイタルを自動で測ったり、送迎の配車を自動で組んだりといったところで仕事を楽にできたら良いんじゃないかと思っています。(私がやるとは言いませんが笑)

