ホームページを作りました!
前回ブログで、独立します!と言いました笑 hotspiringday.hatenablog.com
やっとホームページができ、屋号も決めてあとは開業届けを出すだけです🐧 (開業日も決まっています)
コロナコロナ…と大変な世の中になっていますね。 こんなときに個人事業主になるので、ちゃんと生活できるか… 不安なところもありますが、今回の不況はこれまでの仕事のあり方や価値観が大きく変わるチャンスでもあると思っています。
アレグロペンギンという屋号にしました
アレグロは音楽用語で快活なテンポです♪ 屋号に「パピプペポ」を入れたかったので(語感的にw)、アレグロペンギン にしました!
⬇︎アレグロペンギン ホームページはこちら www.allegro-penguin.com
IT導入する意味とか価値をわかってもらえるように、IT活用法のお話もこちらで綴っていきたいと思っています! ぜひ遊びに来てください🐧
デイサービス自社システムを他事業所にも使ってもらって、楽してもらいたい
年末に書いたこの記事、後にQiitaにも同内容で投稿し、いろんな方に見ていただきました。 hotspiringday.hatenablog.com
自分もこんなことやってみたい、うちの事業所でも使いたい、といった声をいただきまして…
デイサービスで店番しながら開発していく勤め人生活を終了し、このプロダクトとともに独立することにしました!
前々から、このシステムを自社だけで使うのはもったいないよなあ。と思っていましたが、色んな人に記事見ていただきポジティブな反応をいただけたこと、実際にこのシステムを使いたいと言ってくれた人がいたことが私の背中を押してくれました!
今、ユーザーの声を動画にまとめたり、営業資料をつくったりしています。
ユーザーの声動画、できた!
— 気象ゼミごっこ⛅ぺんちゃん (@zemiseipen) 2020年2月23日
iMovieで編集したけど、音声別撮り、インタビュー映像に加え、使用シーンとかも加えて、割と満足してる。
ちょっとした動画編集スキルを手に入れたかもしれない!
本当はネットで全編公開したい… pic.twitter.com/CYmKmhOywR
システムを1人で作る過程においても、要件定義、デザイン、開発‥と色んなことを自分でやってきましたが、 これからはビジネスプランを考えるところから、マーケティング、営業、経理的なこと‥ 未経験のこともまずは自分でやっていきます。
1人で自由にやっていくんだ!というモチベーションより、売りたいものがあるから売る、といった感じで、 独立するとなってから、以前よりも人とのつながりを感じています。 デイサービスのスタッフもユーザーの声動画に出演してくれて、すごく良いこと言ってくれています!
私はどんな業界、どんな小さい規模の会社でもITが必要だと思っています。 もっと言えば、家という単位でも自動化できるところは自動化したい!という立場です。 (おうちハック好き)
例えば、火を起こすということも時代とともに変化していますよね。

何かを焼く・加熱する・照らす…などの目的があって火を起こすわけですが、現在では目的によっては火を起こす以外のソリューションを選択することも増えています。(例えばご飯を炊くのに電気圧力鍋を使ったり)
情報の取り扱いも、同じように進化して良いはずです笑
商品やサービスを提供してその報酬としてお金をもらう、ということには必ず情報がつきまといます。 人には記憶という能力がありますが容量に限界がありますし、これをコンピューターに任せてしまうような仕組みをつくることができれば、小さな企業であっても業務の幅が広がり、少ないメンバーでも余裕を持って働けると思います。
介護業界は特にそうした仕組みがないところのほうが多いので、他社と差をつけることができ、会社の付加価値も上がるでしょう。
さらに人手不足の業界なので、ITによって業務が効率化されると、就職先として他の企業より魅力的であると評価されるでしょうし、うまく使って賃金を上げることができると、より優秀な人を雇用することができるでしょう。
以前はそうした業務システムは大企業や資金のある会社だけのものだったかもしれませんが、今は違います。
小さな会社でもガスコンロ、IHクッキンヒーターを設置することができ、電子レンジを導入することができます。 これまでの業務がそれらを使ってできるようになって、もっと美味しいレシピを考えたり、レパートリーを増やすことができるかもしれません。
私はIHクッキングヒータや電子レンジを作ることが好きなだけでなく、面倒なこと、お困りごとに対して最適なソリューションは何か?考えること(≒要件定義)が好きなので、 これからはそのようなことをやっていきたいと思っています。
これまでも、「FileMakerでこんなことできないかな?」と言われて、 FileMaker以外のソリューション、IT以外のソリューションを提案し、採用してもらうこともありました。
「こんなことできないかな?」の先にある目的や要望を考えたり、人の期待する操作性を考えて、UIをデザインしていく‥ ということが結構気持ち良いんです。笑
うちのデイサービスでは、何気なく記録をとることができ、何気なく情報が共有され、何気なく検索・集計できています。 骨組みはできているので、あとは細かいところをカスタマイズして、進化可能なシステムとして使ってもらい、多くの方に楽をしてほしいと思っています。
カスタムAPPを作っていく
前回、Qiitaのアドベントカレンダーに参加した記事
こちらをちょっときれいに整えてQiitaに再掲したところ、多くの方に見ていただきトレンドに載るまでになりました。
この記事やブログが、FileMakerでこんなことができるんだ~と知っていただくきっかけにもなっているようなので、これからFileMaker導入しようと思っている方、システム化に取り組んでいこうという意気込みをお持ちの方に向けて、おすすめの本や動画をご紹介してみたいと思います。
データベースって何?という人には
かなり昔の本ですが、データベースを少し知っておこうという場合にはぴったりの本だと思います。あまり頭を使わずに読める本です。 エンドユーザーとして業務システムを使ったことがない人にとっても理解しやすいと思います。FileMakerを導入するか迷っている人には
事例紹介の動画がyoutubeにあがっているので、自分のやりたいことに似ている事例があるか探してみると良いと思います。
▼おすすめ
動画を見て、やってみたいなと思ったらFileMaker試用版をダウンロードしてみると良いと思います。
https://www.filemaker.com/jp/trial/
自分のPCでFileMakerの環境ができたら、スターターソリューションやサンプルファイルなど誰かが作ったものの中身を見てみると、雰囲気がわかると思います。 私は以前に開催されていたFileMaker選手権の受賞作をダウンロードして、中身を見ていました。
私が作ったサンプルファイルもここにリンクを貼っておきます。 以前FM南九州に参加したときに作ったファイルです。 体裁があまり整っていませんが、ポップオーバーに作成時のコメントをいれているので、いじってみると面白いかもしれません。笑
Dropbox - 販売管理システム.fmp12 - Simplify your life
いきなり作ると後々後悔することになりそうです笑
FileMakerではいきなり動くものを作れますが、お作法があります。 データベースの基本やFileMaker特有のお作法への理解がないと、データがたまっていったときにファイルが壊れてしまったり、自分の作ったものをあとで理解できなくなってしまったり‥悲しい思いをするかもしれません。
特にアンカーブイ、分離モデルの考えは頭にいれておいたほうが良さそうです。
データモデリングの動画も先に見ておいたほうがいいかもしれません。
その他 入門者におすすめ動画
youtubeの動画は倍速で見れるので、私は1.5倍か1.75倍にして見ています。
デイサービスでFileMakerソリューションを作って楽をしています
今回の記事はQiitaのアドベントカレンダーに参加しています。 qiita.com Qiita初登場なので簡単にこのブログを紹介しますと、FileMakerで業務システムを作っていく奮闘記です。
FileMaker導入の経緯
実家のデイサービスで事務として働いていますが、もともと顧客情報がスタッフの記憶だったりエ○セルや紙で管理されていて、それらは更新されたりされていなかったりする‥といった状況でした。業務の流れに沿って情報が行き来する、ということがなかったので、データベースを作ろう、ということでFileMakerに行き着きました。まずはお試し無料期間で顧客情報から作りはじめ、そのまま購入、その後すぐにFileMakerServer導入‥というように、本当に小さく始めてだんだん大きく育っていっています。
今回は改めて弊社での業務システムの紹介をしてみたいと思います。
デイサービスとは

弊社の業務内容を簡単に説明します。介護保険制度を使って、介護認定を受けた高齢者の方にサービスを提供しています。ケアマネージャーさんが作ったプランに従って、ご利用者さんを朝お迎えに行き、1日レクレーションや入浴で楽しんでいただき、夕方にお送りするのが基本的なサービスです。弊社ではご利用者さんのご家族からの細かい要望にもお応えしており、夕食までの延長利用、お泊りのサービスも行っています。
何に困っていたか?
情報の伝達がうまくいかない
例えばご利用者さんから利用変更の希望があったときに、その旨をケアマネージャーさんにも連絡しなければならないのですが、その利用者さんのケアマネージャーさんはどこの誰なのか?連絡先は?といったことがすぐにわからず、テンプレートはあるのに、そのテンプレートになかなか行き着かない‥という状態でした。社内での連絡も電話か口伝だったので、相手が話し中だったり手が離せない状況のときは再度連絡しなければならないし、行き違いが多々生じていました。
情報の検索が困難
例えばご利用者さんの体温が少し高めのとき、その方の平熱や前回来所されたときの様子などを確認する必要がありますが、紙でファイリングされたものからその情報を引き出そうとすると、かなり時間がかかっていました。ご利用者さん毎ではなく日毎にファイリングされていたので、まずその方が最後に利用されたのはいつなのか?を記憶から引き出し、何枚も紙をめくって該当の箇所を見つけていました。
集計作業や書類作成に時間がかかる
今月の売上金額を把握するのにも時間がかかり、毎月何度かエクセルに今月あったことを転記して大体の金額を把握していました。また介護保険を使っているため行政で決められた書類がたくさんあり、急に新たな書類を作成しなければならない、ということも多々発生しており、その度に右往左往していました。
FileMakerで作った業務システム
PCトップ画面

ipadトップ画面

こんな雰囲気です。1日1人1レコードの利用票というテーブルをメインのトランザクションテーブルに持ち、その子情報としてバイタルデータやご利用中のお写真、特記事項などを持っています。

レイアウトではあまりフィールドを載せていませんが、このテーブルでは介護保険に基づいて売上を計算したりしています。お泊り料金に夕食代と朝食代を含める、など自社のルールにも対応しています。
▼利用票テーブル

この利用票テーブルが予約と実績を兼ねていて、予約状況の確認やサービスの記録、介護保険の請求に役立っています。
▼予約確認用カレンダー
 介護スタッフはこのカレンダーを見ながらシフトの調整をしています。日々更新される情報なので本当はプリントアウトしたくないのですが、介護スタッフからの要望で週に1度プリントして掲示しています。
介護スタッフはこのカレンダーを見ながらシフトの調整をしています。日々更新される情報なので本当はプリントアウトしたくないのですが、介護スタッフからの要望で週に1度プリントして掲示しています。
介護スタッフがipadからバイタル入力
ipadではその日の利用票を検索して表示しており、介護スタッフがバイタル情報や特記情報を入力していきます。UIは介護スタッフの要望をほぼ取り入れていて、間違ってレコードを消してしまったり‥というようなことがないように自由度は低めに作っています。どう扱っても大きな失敗がないように、あらゆる動きをシステムが先回りして防ぐというようなつくりにしています。


FileMakerの標準テンキーだとipadの画面が下から半分以上隠れてしまうので自作のテンキーを使用しています。
再検ボタンを押すと、特記事項に[体温再検してください!]と入力され、ご利用者様名が表示されているボタンを押すと詳細画面に遷移し、バイタルが複数記入できるようになっています。

ipadからその日に行ったレクレーションの登録もしてもらっています。

ここまで入力し終えたら、印刷依頼のボタンを押します。
そうするとslackで事務所にメッセージが届き、事務スタッフはご家族への連絡帳をプリントします。

事務スタッフはPCから
ご利用された時間、要介護度、ご利用内容(入浴をしたか?昼食を提供したか?など)が入力されていれば、介護保険の算定に必要なコードや単位が出てくるので、月末になるとこれをケアマネージャーに報告します。(書き写すだけですが、ケアマネージャーから送られてきた予定に実績を書き込むので、手書きの作業です。)

事務スタッフはお問い合わせの対応、利用予約の変更、書類の作成などでこのソリューションを活用しています。 システム導入以前は、記憶していないとすぐに対応できない仕事がたくさんあり、ご利用者さんが何曜日に何時から何時まで利用されるのか?要介護度は?といったことを覚えていたり、個人でメモしたりしていました。

そのため、変更があった場合にそのことがスタッフ全員に伝わっていなかったり、忘れてしまったり、という場合に間違った処理をしてしまうことがありました。 FileMaker導入によって、記憶しておかなくても何気なく業務ができるようになり(笑)、ちょっとしたことも共有されるようになったと思います。
▼事務スタッフが一番喜んでいる機能はこちら
データベースというまでもないような事務作業もFileMakerで行っています。 例えば今までテプラでしていた名札を作るというようなことも、FileMakerで利用者マスタからレイアウトを整えたものをシールに印字しています。
▼名札

▼請求書や領収書を入れる封筒に印字する機能

役員は売上をよく見ています
 ご利用予約があれば、大体売上の見込みがわかります。計算はだいたいスクリプトで足し算のLoopをすればよくて、計算結果は数字フィールドにいれています。リアルタイムで正確な数字を知りたいというわけではないので、この方法で満足しています。
左に一覧、矢印ボタンでその詳細を見る、というレイアウトを私は気に入ってよく使っています。(笑)
ご利用予約があれば、大体売上の見込みがわかります。計算はだいたいスクリプトで足し算のLoopをすればよくて、計算結果は数字フィールドにいれています。リアルタイムで正確な数字を知りたいというわけではないので、この方法で満足しています。
左に一覧、矢印ボタンでその詳細を見る、というレイアウトを私は気に入ってよく使っています。(笑)
その他、書類の作成も大体FileMakerが活躍しています。
ipadから体験利用されている方の様子を入力すると

▼こんな書類ができています。
これをケアマネージャーさんにお送りしています。

ご利用者さんにipadでご署名をいただく書類もあります。 hotspiringday.hatenablog.com
その他、行政に提出する書類やデイサービス日誌など‥介護施設にはたくさんの書類がありますが、FileMakerでたまったデータを二次利用したりテキストのテンプレートを使うことで、文章を手打ちする作業を最小限に抑えています。
基本的なところは3ヶ月くらいで開発できた
今回ご紹介したようなこの業務システムのコアな部分はすぐに開発できました。FileMakerの技術の前に一度データベースの基本的な考え方を少し勉強してから開発に着手しましたが、その準備時間を含めても3ヶ月以内には運用スタートしていました。
時間がかかったのは実際に作っていく工程よりも業務フローの整備です。 人によって呼び方が違う曖昧なタスクやサービスのルールを明文化していき、データベースとして扱いやすいように分類していきました。介護保険のルールは扱いづらく、無理やりな部分もあります。
ノーコードで開発できる!とは言ったものの
例えばAPIを使って郵便番号から住所を出すみたいなことは早い段階で必要になってくるし、SQLも使っているし、FileMaker Server の管理はFileMakerの知識だけではなくてネットワークにも少し詳しくなる必要があったり…と、何も難しいことをしなくてもアプリみたいなものを作れるんだ~♪と思ってやってみると、騙された気分になるかもしれません。(笑)
しかし開発に取り掛かってからすぐに使えるものができるというのは嬉しいので、なんだかんだ色んなことに手を出したくなって、気づいたら結構大きくなっていました。
弊社では事務処理がかなり簡単になったものの介護スタッフの仕事はあまり減っていないので、今後バイタルを自動で測ったり、送迎の配車を自動で組んだりといったところで仕事を楽にできたら良いんじゃないかと思っています。(私がやるとは言いませんが笑)
(遅ればせながら…)FileMakerカンファレンスに行ってきました!
帰ってきてもう1週間以上経ってしまいましたが、備忘録を書いていきたいと思います。 福岡から東京まで行ってきました!
YouTubeに載っているカンファレンスの動画を視聴することが私の主なFileMakerの学習なので、数日でかなり勉強になりました。
カンファレンスの終了翌日に行われたミーティングでは、セッションのスピーカーもされているようなプロの開発者の皆様とも交流できて、弊社で困っていることを相談したり、恥ずかしながらこのブログも認知していただきまして、盛り上がりました。笑
カンファレンスはClaris Connectの紹介など夢の広がるオープニングセッションで始まり、ワークショップに参加したり、ブースでご相談をさせていただいたり..
1日目のユーザーズミーティングでは全国のユーザーズグループが活動を報告しあい、予定していたわけではありませんでしたが、私も九州での状況を報告しました💦
セッションやワークショップでは、テクニカルなことはもちろん、要件定義やユーザビリティを考えるヒントになるようなお話もたくさんありました。
全体的に、FileMakerDataAPIや外部サービス(Chatwork,DropBoxなど)をうまく組み合わせて、FileMakerでできることを拡張していくような話が多かったような気がします。
【備忘録】
要件定義の際、ヒアリングしながら画面遷移を紙にかいて、依頼者と落としどころを決めていく
要件定義はお金をいただいてもよいくらいの大事な工程
クライアントにリクエストを送るのは無料、Serverからクライアントに応答するのは24GB×ユーザー数/年 まで無料
➡同時接続数やアカウント数ごとに料金が決まっているが、このへん上手くつかっていこう!
- ウインドウ名も計算で指定できる
例えばウインドウ名にpopといれておいて、popならウインドウを閉じる...など。 ボタンも計算で指定して、レイアウト数をできるだけ減らしていこう
報告やインフォメーションはチャット、感情を伴うメッセージ(感謝など)は対面や電話で
データが自動に保存されるFileMakerの特性 Edit Modeの紹介 On record commitというトリガーがあるので、制御したいレイアウトにこれを仕掛けよう!
DropBoxとの連携 FileMakerServerのDataAPIを使ったりと工夫次第で色々実現可能
忘れてしまった話も多いので、動画も見返してみようと思います。 外部連携の話は特に可能性が広がって楽しかったです✨
最後に...
このブログを見てくださった皆さんが、ネタ色々もってるやーん!と言ってくださり、とても嬉しかったです。 本当にひっそりひっそりやっているブログなので、少し恥ずかしいですが、少しずつでもアウトプットしていると、ブログも良いコミュニケーションツールになるな~と思いました。
【備忘録】wordやpowerpointのSVGアイコンをfilemakerのボタンアイコンに使用してみる
Filemakerのボタンアイコンはもともと用意されているものだけではなくて、自分で用意したものも使うことができます。(SVGまたはPNGファイル)
PNGだと動作に応じてアイコンの色をカスタマイズできないので、SVGファイルを追加してみました。
WordやPowerpointに標準で入っているSVGアイコンにだいたいちょうど良いデザインのアイコンがあるのでその手順を記録しておきたいと思います。
①まずWordやPowerpointでアイコンを選んでSVGファイルで保存

②SVGファイルをテキストで開いて調整
そのままFilemakerにアップするとサイズがうまくいかなかったので調整します。

テキストで開いてみると、こんな書き出し
<svg viewBox="0 0 96 96" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.・・・・・・・・・・
青文字を追加しました
<svg viewBox="0 0 96 96" xmlns="http://www.w3.org/2000/svg" width="200" height="200" xmlns:xlink="http://www.w3.・・・・・・・・・・・
赤文字部分を参照しながら大体その2倍くらいにしておけばちょうど良くなります。
③Filemakerからボタンのアイコンを選ぼうとすると、プラスボタンがあるので、そこからSVGファイルを選ぶ

これでハンバーガーのアイコンを使えるようになりました笑
FAXうんざり派ですが、仕方がないのでFilemakerから自動送信しています。
介護業界ではFAXが盛んに使われています。
FAXって受信する側の好きな時間に確認できるという意味で、電話よりはマシな存在だと私は思っているのですが、例えば受信した情報をコピペできなかったり、白黒だったり‥と残念な点が多々あります。
とくに、受信したFAXにはだいたい確認のためにFAXの再送が要求されるというところがかなり手間です。
(□確認しました。にチェックを入れ、~様に斜線をいれ、日付と名前を書いて、相手の名前に~様を記入して~…という作業にうんざり(;_;))
デイサービスでは利用者さんがお休みされるときや利用時間が予定通りにならない場合に、その旨をその方の担当ケアマネジャーさんにFAXで連絡するのですが、それだけのことに以前はかなり時間がかかっていました。利用者さんの担当ケアマネジャーがどこの誰なのか、そのケアマネージャーさんの事業所のFAX番号は…?といったことを記憶やエクセルのファイルから探し、前回送ったものの上書きで日付などを書き換えて‥
複合機からの送信はしていたので、紙に印刷するということはしていなかったですが、結局手間がかかっていました。
それを利用が変更されたタイミングでFAXが送られるようにしました。
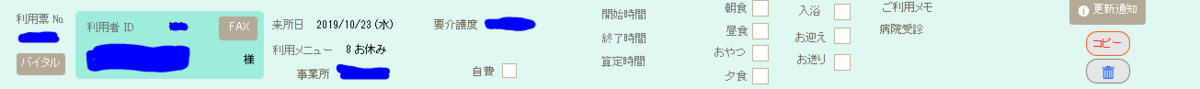
▼ お休みとなり、FAXを送る場合、FAXボタンを押す

▼自分の従業員IDを入力すると、発信元に自分の名前が記載されたFAXが表れる
コメントを自動作成すると、ご利用者さんの名前が穴抜きになって、大体伝えたい内容の文章ができあがる(個人情報保護の観点で穴抜きにする必要があるみたいです)

これをFAX送信するにはあとは印刷する手順でOKです。
相手のFAX番号はこの画面に表示されているので、それを打ち込んだら送信されます(ここは今のところ手入力です。)
同じことを社内での共有ではSlackでしていて、これはボタンひとつでできます。
以前に比べたらかなり作業が楽になりましたが、自社で解決できるのは今のところ送信のみです。

